Неожиданная медленная загрузка файла после включения SPDY на Nginx
Простой статический сайт WordPress работает исключительно на https.
Конфиг Nginx здесь: http://pastebin.com/BrP0LThT
Единственная разница до / после:
listen 443 ssl;
listen 443 ssl spdy;
Nginx 1.8.0 с SSL, без SPDY:

Ответ из файла transitions.js:
HTTP/1.1 200 OK
Server: nginx/1.8.0
Date: Sun, 28 Jun 2015 18:13:30 GMT
Content-Type: application/javascript
Last-Modified: Wed, 03 Dec 2014 14:19:08 GMT
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
ETag: W/"547f1bdc-5267"
Expires: Sun, 12 Jul 2015 18:13:30 GMT
Cache-Control: max-age=1209600
Content-Encoding: gzip
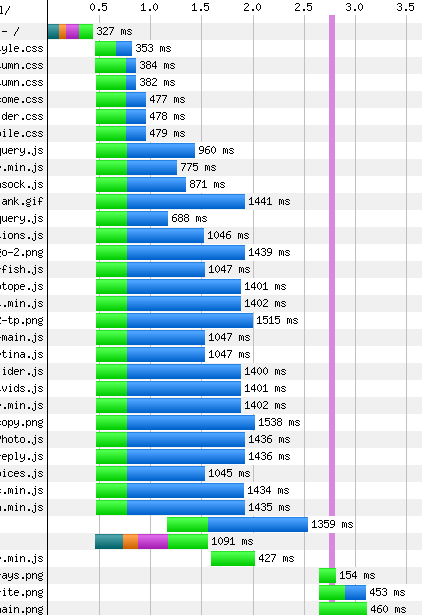
Такая же настройка сервера, с SPDY:

Ответ из того же файла JS:
HTTP/1.1 200
cache-control: max-age=1209600
content-encoding: gzip
content-type: application/javascript
date: Sun, 28 Jun 2015 18:24:49 GMT
etag: W/"547f1bdc-5267"
expires: Sun, 12 Jul 2015 18:24:49 GMT
last-modified: Wed, 03 Dec 2014 14:19:08 GMT
server: nginx/1.8.0
Обратите внимание, что ответ сервера для этих файлов сильно отличается после включения SPDY.
Общее время загрузки практически одинаково.
Ожидается, что он превратится из довольно диагонального водопада в прямое вертикальное падение, мультиплексируя в полную силу.
Но все зеленые полосы TTFB на этих ресурсах js, css и изображений увеличены примерно до 280 мс, а синие полосы для времени загрузки контента практически не изменяются - до 1 с каждой.
Подробно смотрите здесь:

Все слишком однородно, чтобы совпадать.
iptables не предлагает никакого регулирования. Ничего не изменилось и в Config nginx, кроме включения SPDY. Так как это nginx 1.8.0, это тоже не ошибка tcp_nodelay. У меня нет специальных ограничений конфигурации в моих файлах conf или брандмауэре. keepalive_timeout - 75, а остальные параметры keepalive по умолчанию.
Куда мне смотреть? Что я могу попробовать? В чем может быть проблема?
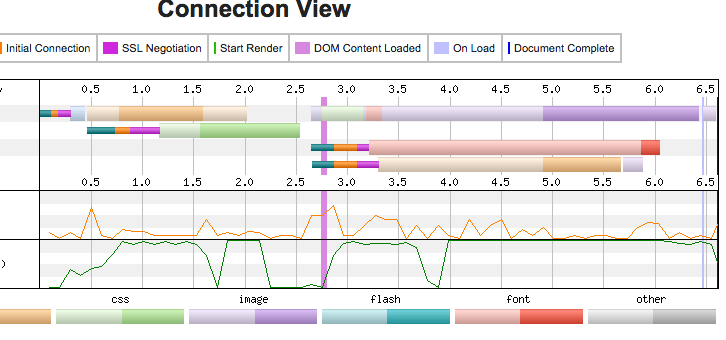
Поскольку пропускная способность может быть проблемой в настоящее время, поскольку 28 ресурсов загружаются одновременно, вот график использования пропускной способности. Загрузка загруженного JS происходит между 0,7 с и 2 с. За исключением странного погружения в нос, пропускная способность достигает максимального значения (1,5 Мбит / с), поэтому, возможно, среда хостинга также имеет некоторое влияние.

1 ответ
Я считаю, что то, что вы испытываете, согласуется с тем, как работает SPDY.
В "старом" HTTPS браузер будет отправлять запросы на сервер последовательным способом, что вы видите на своем первом снимке экрана.
Однако в SPDY все запросы отправляются одновременно, после чего сервер отвечает файлами в порядке, который он считает оптимальным. Это то, что вы видите на втором скриншоте - обратите внимание, что запуск всех запросов происходит в один и тот же момент времени.
Порядок, в котором сервер доставляет запрошенные файлы, зависит от конфигурации сервера, но, что более важно, от приоритетов ресурсов. Идея состоит в том, чтобы отправлять файлы JS и CSS заранее, чтобы сайт можно было нарисовать. После этого SPDY должен отправить изображения и другие ресурсы.
Потому что вы указываете, что время DOMContentLoaded а также load Значительно не отличается между SPDY и HTTPS, я думаю, что ваш сервер ведет себя правильно. Если вы хотите сократить время рисования, обратите внимание на расстановку приоритетов.
Источники и очень интересные дальнейшие чтения:
- http://www.webpagetest.org/forums/showthread.php?tid=13485
- https://thethemefoundry.com/blog/why-we-dont-use-a-cdn-spdy-ssl/
- https://insouciant.org/tech/prioritization-is-critical-to-spdy/
Как указано в комментариях ниже, JayMcTee обнаружил, что его особая ситуация была вызвана пропускной способностью - поскольку SPDY выполняет все запросы одновременно, пропускная способность будет заполняться легче, что приведет к более медленным индивидуальным запросам, чем при последовательном выполнении.