После загрузки определенного количества файлов javascript/css файлы загружаются слишком долго
У меня проблема, когда при загрузке страницы (после определенного числа файлов.js или.css) файлы загружаются слишком долго. Сначала я подумал, что проблема должна быть в файлах.js, но позже я понял, что содержимое не имеет значения, я попытался удалить содержимое файлов.js, которое загружалось слишком долго, и проблема все еще была. Я также понял, что если я изменяю порядок загрузки файлов, то те, которые я оставляю последними, всегда являются теми, которые загружаются очень долго (это время загрузки отличается от ПК к ПК, на у меня это 5-6 секунд, на другой это 19-20). Я в настоящее время использую Apache 2.4 для разработки, и я подозреваю, что проблема должна быть где-то в настройках.
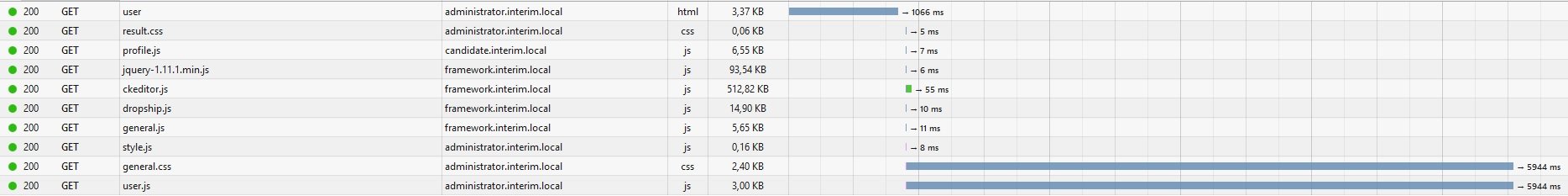
Вы можете увидеть проблему здесь:

Любая помощь будет оценена.
2 ответа
Ситуация довольно странная. Мое предложение состоит в том, чтобы профилировать вашу клиентскую часть приложения и попытаться понять, что происходит.
Обычно проблема может зависеть от:
Локально кэшированный контент, который очень медленно читается, это не должно зависеть от конкретного повреждения файла, так как медленные файлы зависят от последовательности, которую вы указали в JS-ссылке.
Проблема рендеринга на клиенте (хотя это не должно измениться в последовательности ссылочных элементов)
Возможная проблема параллельных переносов на вашем сервере Apache. Это может означать, что у вас есть куча файлов, которые нужно взять с различными операциями GET, и A pache не может обслуживать их все параллельно. Поэтому может произойти сериализация с эффектами, которые вы испытываете.
Различные способы получения одних и тех же файлов, возможно, открытие другого работника на apache (то есть главная страница через прямой IP-адрес для Apache, JS через прокси-сервер, указывающий на тот же Apache. И A pache, настраиваемый в сценарии с одним рабочим (у меня недостаточно информации для суди это)
Чертов антивирус, действующий локально, который запускает операции загрузки браузеров
Мой совет заключается в следующем:
- Установите инструмент профилирования (я предпочитаю использовать Firebug)
- Профиль приложения в панели NET
- Загрузите страницу и посмотрите, как загружаются элементы
- Попробуйте проверить логи в Apache. Для этой конкретной проблемы, если вы работаете на сервере разработки, попробуйте повысить уровень ведения журнала для отладки. "LogLevel Debug"
В конце профилирования вы заметите, что является причиной сериализации процесса.
Браузеры имеют ограничение количества одновременных подключений к домену. Это означает, что браузеры не будут открывать дополнительные соединения для загрузки дополнительных ресурсов, пока предыдущие ресурсы не закончили загрузку. Это может быть одной из причин такого поведения.
Поэтому рекомендуется ставить все .js код в один файл, а также .css в один файл.
Другая возможность состоит в том, что если это происходит при всех загрузках страницы, заголовки кэша HTTP могут быть установлены так, чтобы на стороне браузера не происходило кэширование. Поэтому браузер загружает ресурсы каждый раз, когда подключается к странице, что также замедляет процесс.